Pol-ui, empowering web development
Introduction:
Pol-ui is a set of tools for React that allow you to spend your time on what really matters, your application.
Born from a need for simplicity in the ever-expanding realm of web development, Pol-UI was initiated on July 8, 2023. This is not just another library of React components; it’s a focused solution, a set of building blocks created to make your life easier when working with React.
The Vision:
Pol-UI aims to be the straightforward answer to the overwhelming array of choices in the modern tech stack. Developed as part of my University Thesis project, this library comprises reusable React components. Its elegance lies in its simplicity—install the NPM package, and you’re ready to integrate polished UI elements into your project.
npm i pol-uiAs of June 2024, Pol-UI counts with more than 50,000 direct downloads in the NPM registry, a testament to its utility and growing user base.
Tech Stack:
Crafted with precision, Pol-UI is a fusion of technologies tailored for efficiency:
- React: The foundation for creating interactive user interfaces.
- TypeScript: Adding a layer of static typing for enhanced code clarity and reliability.
- Tailwind CSS: A utility-first CSS framework for rapid UI development.
- RadixUI: A collection of low-level UI components for React.
Unveiling Pol-UI:
Documentation Page
Visit the Pol-UI Documentation Page to explore the components, installation instructions, and customization options. The documentation is designed to be user-friendly, enabling you to leverage Pol-UI’s full potential with ease. Explore the source code, contribute to the development, and be a part of the Pol-UI community.
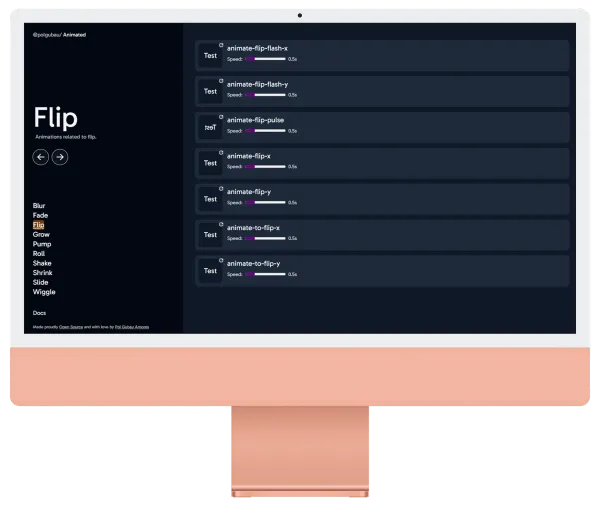
Official Storybook Catalog
Storybook Catalog is a visual guide to the components, showcasing their functionality and customization options. Dive into the Storybook Catalog to witness the power of Pol-UI components in action.
GitHub Repository
Explore the source code, contribute to the development, and be a part of the Pol-UI community.
NPM Package
Install Pol-UI effortlessly with the simple command mentioned above.
Why Pol-UI?
If you’re a web developer, Pol-UI is your shortcut to efficient development. Here’s why:
- Time-saving: Leverage pre-built elements for common UI aspects such as buttons, inputs, and more.
- Effortless Integration: The components are fully customizable and seamlessly integrate into any React-based website.
Pol-UI is not just a library; it’s a commitment to simplifying your development journey.
Feel free to recommend and contribute to Pol-UI, and let’s make web development more accessible and enjoyable for everyone.