AskaQuest: A Dynamic Quiz Web Application
The Story
Embarking on the journey of creating AskaQuest, my first React project using my own backend project and a Quiz web application built with NextJS, was both challenging and immensely rewarding. Here’s a summary about the tech stack, key learnings, and the evolution of this project.
The Idea
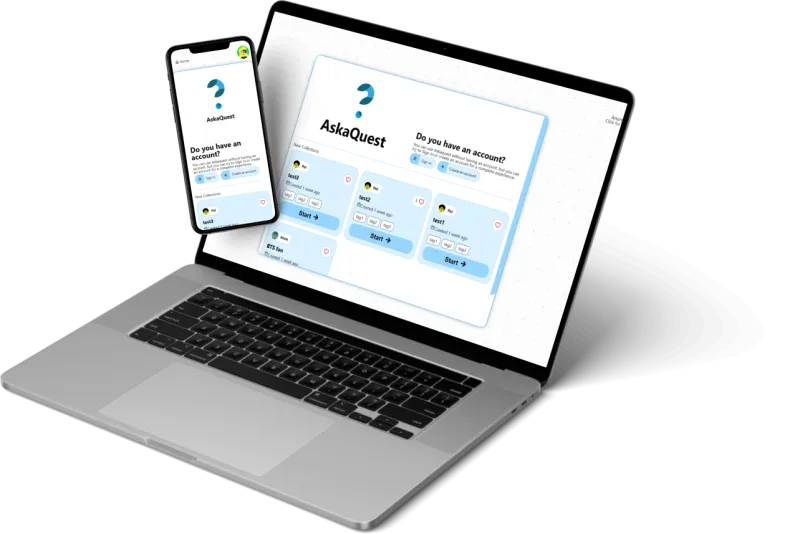
The idea behind AskaQuest is to create a dynamic quiz web application that engages users with interactive and customizable quizzes.
Users can create, share, and participate in quizzes on various topics, fostering a sense of community and knowledge sharing.
The Process
The development process of AskaQuest involved conceptualizing the user experience, designing the database schema, implementing backend functionalities, and ensuring seamless integration with the chosen frontend framework, NextJS. Iterative development cycles were employed to refine features, address issues, and optimize performance, it was my first time creating an API for React and it completely changed my way of thinking about web development.

Tech Stack
-
NextJS: As the foundation of AskaQuest, NextJS provided a powerful framework for building React applications with server-side rendering and routing capabilities. Its efficiency in handling dynamic content greatly contributed to the project’s responsiveness.
-
PostgreSQL: The choice of PostgreSQL as the database brought robustness to the application’s data management. Its relational nature allowed for efficient handling of user-generated content, such as questions, answers, and user profiles.
-
TypeScript: Embracing TypeScript added a layer of static typing to the project, enhancing code clarity and catching potential errors early in the development process. This resulted in a more maintainable and scalable codebase.
-
Vercel: Deploying AskaQuest on Vercel was a seamless experience. The platform’s integration with NextJS and automatic deployments simplified the deployment process, ensuring a smooth and efficient development workflow.
-
SWR (Stale-While-Revalidate): Leveraging SWR for data fetching optimized the application’s performance by providing a balance between real-time updates and a responsive user experience.
Key Learnings
-
Backend Development: Implementing a robust backend was a significant learning curve. Creating a secure login system, managing user authentication, and incorporating encryption measures enhanced my understanding of backend development.
-
Database Design: Designing an efficient database schema, optimizing queries, and ensuring data consistency became integral aspects of the project. PostgreSQL’s capabilities were fully explored to meet the application’s requirements.
-
User Interactivity: Building features like user following, favoriting questions, and creating a social network-like environment added depth to the project. Managing real-time interactions between users was a valuable lesson in enhancing user engagement.
-
Deployment and Scalability: Deploying the application on Vercel taught me about the importance of scalability and efficient deployment strategies. Continuous integration and deployment practices were implemented to ensure a seamless user experience.
Project Evolution and conclusion
AskaQuest, born on March 16, 2022, and flourishing until January 3, 2023, is more than just a dynamic quiz web application—it’s a testament to the fusion of cutting-edge technologies and practical skills in the realm of frontend development. This project encapsulates the journey of exploring NextJS, PostgreSQL, TypeScript, and more, weaving them together into a cohesive and feature-rich web application.
From the inception of the idea to the evolution of its tech stack, AskaQuest has been a journey of continuous learning and growth. The robust backend, efficient database design, and seamless deployment on Vercel showcase the application’s maturity. The addition of user interactivity features and the emphasis on real-time interactions contribute to a dynamic and engaging user experience.
As the AskaQuest project takes a pause on its timeline, it reflects not just a culmination but a milestone. Whether it continues or evolves with the latest NextJS version, the project remains a testament to the developer’s dedication, adaptability, and commitment to staying at the forefront of web development.
Explore the code on Github and immerse yourself in the live experience online. As AskaQuest stands proudly in the web category, it invites users to embark on a journey of exploration, knowledge-sharing, and a celebration of the endless possibilities within the world of dynamic web applications.