What is UABMèdia
UABMèdia is a vital importance project for the TV and the Radio of the Universitat Autònoma de Barcelona (UAB).
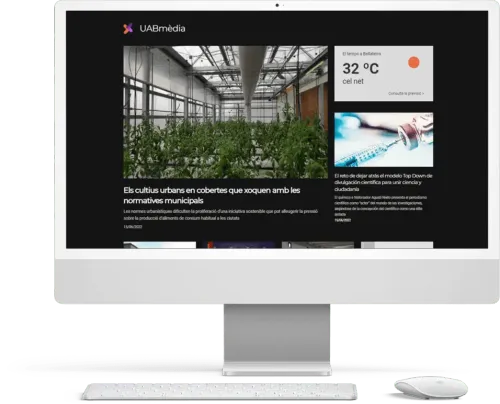
Consists in a web service to consult any media product made there. All podcasts, news, video programs and any kind of cultural events are stored here as a digital library of the communication department of the university.

You can even listen the University radio from the website without downloading any app.
Tech Stack
The main tool for make UABMèdia a reality is PHP programming language and Javascript for the interaction. It works with WebTV services and AWS database to storage the media.
In the website, we use diferent APIs to consult these results and show them to the user.
We use Javascript in different ways as frontend functions (for instance play or pause music, set a timer to the radio…) or to conditionally show different content: For example, if the news are on air you will se them.
Responsive


The responsive design is a key for the service, during 2021, the 78% of the visits are done in mobiles device so mobile experience needs to be as good or even better than in wide devices.
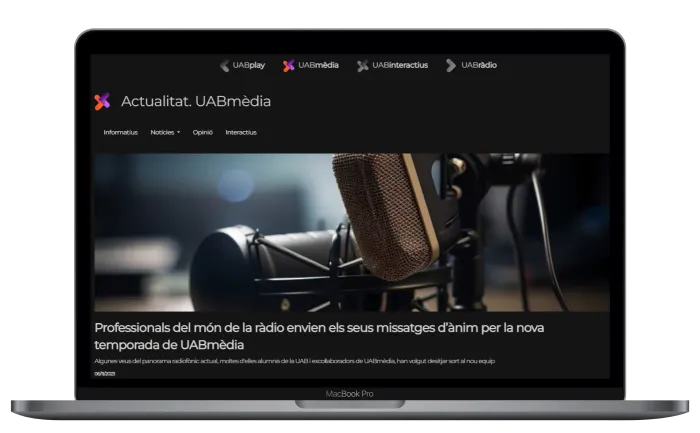
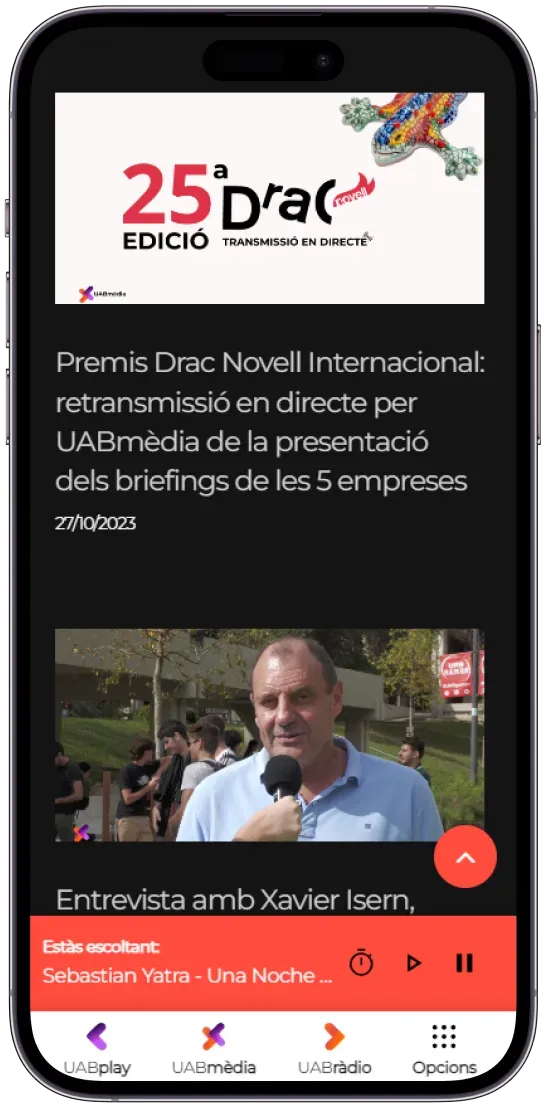
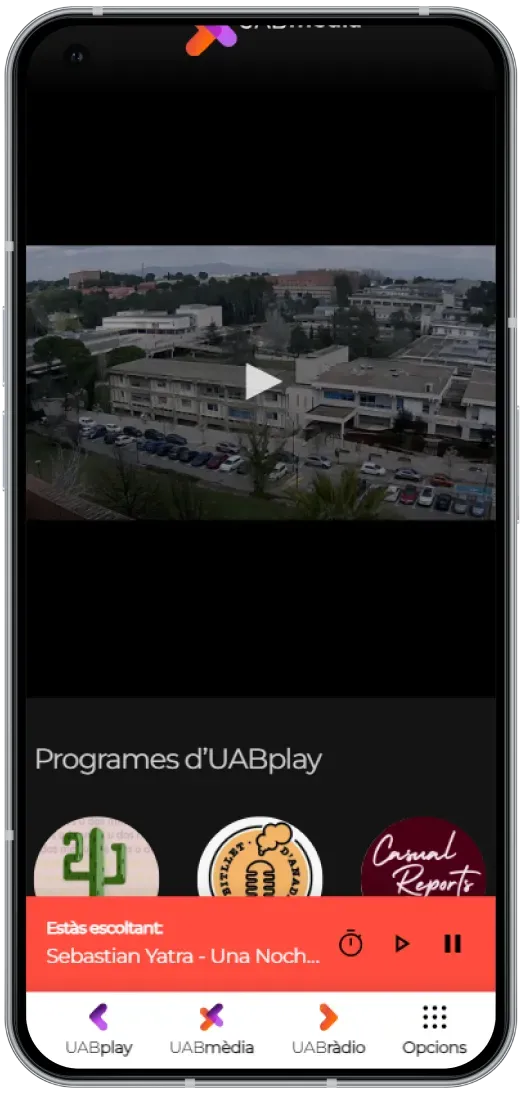
In this example we can see how the content is placed in mobile devices:
- Navigation is moved to the bottom part as modern interface.
- The current selected tab is darker to always know where you are.
- The radio section has another color to mark it’s parts, the play button has a hard contrast so we are showing how important it is for the website.
- All boxes (as the weather one) have a limitted width and a small margins in the horizontal direction so will never touch the sides of the screen (it’s part of the interface, main different compared to the radio or navigation section)
My role
I had been involve for a bit less than a year as a frontend developer intern. Sometimes we were more but usually we were just 2 or 3 people working on the project because it had a small budget and it was it’s first year alive. Nowadays it’s a bit bigger and it has more people working on it.
I was in charge of the frontend part of the project, so I had to make the website look good and work as expected. I had to make the responsive design and the animations.
I also had interesting tasks as the radio player, the weather widget or the news section, some Javascript functions were needed to make them work.
In my lasts days, I also taught the new interns how to work with the project and how to make the website work.
What I learned
-
Javascript is a powerful tool, I had to learn it to make the radio player work and it was a great experience to reach that goal as the designers were expecting.
-
Responsive design is a must nowadays, I had to make the website look good in every device and it was a challenge to make it work in every screen size.
-
Animations are a great way to make the website look better, I had to make some animations to make the website look more alive and it was a great experience to learn how to do it.
-
Teamwork is a great way to make a project work, I had to work with other people and it was a great experience to learn how to work with them.
-
Github is a powerful tool to work in a team, I had to learn how to use it, I did some courses about branching, merging and pull requests and it was a great experience to learn how to use it.
Conclusion
UABMèdia was a great oportunity to grow as a developer and as a person, I had to learn a lot of things and it was a great experience to learn how to work in a small team of developers.