With the advancement of web technologies, frontend development has become an essential component of creating a successful website or web application. Frontend development focuses on creating the user interface and user experience of a website or web application, including the layout, design, and interactive elements.
In the modern web, users expect fast and responsive interfaces that are intuitive and easy to use. This means that frontend developers must have a deep understanding of design principles, as well as knowledge of programming languages and frameworks to create complex and interactive user interfaces.

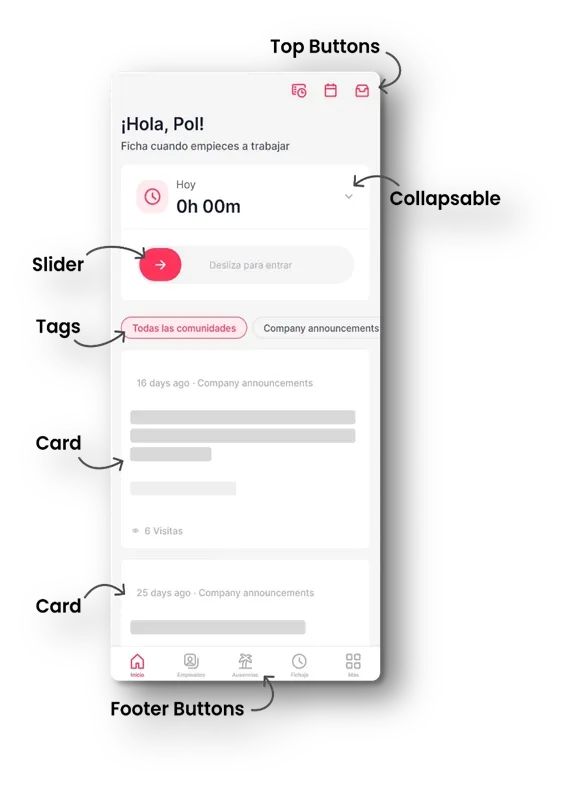
This illustration provides an example of a real-life interface and highlights the various elements that contribute to the enhanced user experience. These elements include icons, arrows, sliders, selectable tags, clickable cards, and top and bottom buttons represented as icons.
Collectively, these components form a complex system aimed at communicating and guiding users on the app’s functionalities and operations. The design and coding of each element require a systematic approach to ensure correct user interaction, communication, and comprehension.
Effective design and coding strategies are imperative to enable users to navigate the app and comprehend its various functions effortlessly.
How can we, as developers, achieve this goal? We will need to create effective user interfaces.
To provide a successful user experience, frontend developers must consider multiple factors such as the target audience, user goals, and the device on which the interface will be used.
To provide a successful user experience, frontend developers must consider multiple factors such as the target audience, user goals, and the device on which the interface will be used. They need to create a visually appealing and responsive interface that is easy to navigate and understand. They also need to ensure that the interface is accessible and works well on various devices, including desktops, tablets, and smartphones.

What is a good User Interface?
A good User Interface (named in advance as UI) is the correct predict of what the user expects from the visuals of our service, a correct UI it’s invisible and the user just flow inside of the app. UI is one of the main points inside the User Experience field and refers to the ability to create visuals that the user, before doing any action, will know what will happen.
 Example of an interface and some interactive inputs
Example of an interface and some interactive inputs
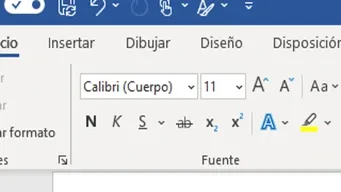
Let’s take this image as a part of Microsoft Word’s UI, now we are the users of the interface and we expect some exact behaviors, the font selector will open a popup with different options, the bold button will not open any popup, but it will appear as selected. How do we know that? By costume, with trial and error, we have created a communication with interfaces. Can you imagine an orange link? By costume we, as users, have learned that they are blue or underlined.
The key behind a good frontend development then is a good knowledge of design and how this can be applied. As a result of this, before entering coding, the basics of design will be required to understand what will be created. We will go deeply into the first chapter after the introduction: “Principles of design applied to frontend development”.
Modern web development, still a challenge.
Web development has come a long way since the early days of the internet. With the rise of mobile devices and the increasing demand for fast and responsive websites, the challenges of modern web development have only become more complex. While modern web development offers a wealth of opportunities, it also poses significant challenges that must be addressed to create successful websites and web applications.
Since the start of user interfaces, the frontend aspect of web development has been a popular focus among programmers. As a result, various tools and abstract functions were created to help the process. However, the role of a frontend developer has become increasingly complex and demanding over time. In less than a decade, the number of interactive functions required from the user has been increasing, presenting new challenges when designing a website or application.
In the modern web, users expect fast, responsive, and visually appealing interfaces that are intuitive and easy to use. This means that frontend developers must have a deep understanding of design principles, as well as knowledge of programming languages and frameworks to create complex, interactive user interfaces.
Additionally, as websites and applications become more sophisticated, the amount of code required to implement all the necessary functionalities can be overwhelming. Frontend developers must have the ability to organize and structure their code in a clear and efficient manner, while also ensuring that it is maintainable and scalable for future updates and enhancements.
Moreover, as increased businesses rely on the web toreach their customers , the competition to create engaging and innovative user experiences has become more intense. Frontend developers must constantly stay up to date with the latest trends and technologies in web development, while also striving to deliver unique and memorable user experiences that differentiate their product from the rest.
All these challenges make modern web development a complex and demanding field, requiring frontend coders to possess a diverse set of skills and knowledge.
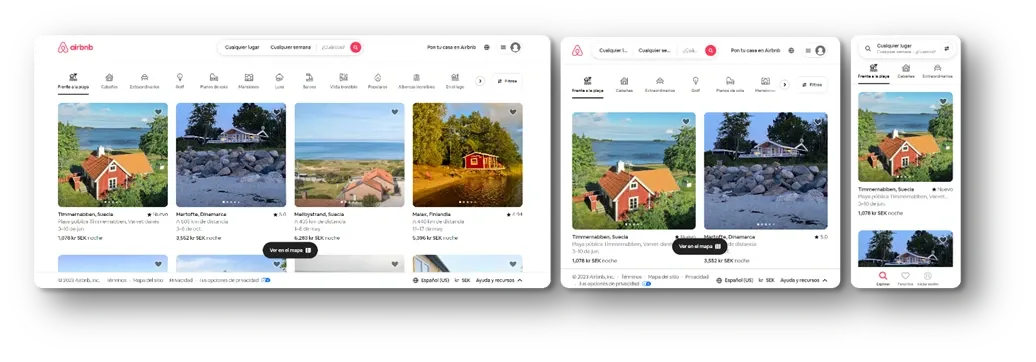
One of the main challenges of modern the web is ensuring that websites and applications are accessible to all users, regardless of their device or location. This means creating websites that are optimized for different screen sizes and resolutions, and that are designed to work seamlessly across a range of devices and platforms.
It also means ensuring that websites and web applications are accessible to users with disabilities, such as those who are visually impaired or have motor disabilities.
Another key challenge is the velocity and responsiveness of a web platform.
Users today expect websites to load quickly and respond instantly to their interactions, and slow loading times or unresponsive interfaces can quickly lead to frustration and abandonment. This means using techniques such as caching, minification, and lazy loading to optimize the performance of websites and web applications. Personally, I have worked in large projects and taking care of the entire process becomes really struggling with the time, creating functions, services, visual styles, components, and innovative solutions.
More complete websites need more features, and every time the user expectations are higher, to have a more accurate image of this challenge, let us take an example with the following illustration.

This is a clear example of how the modern web development has become more demanding from the user experience part as well from the entire ecosystem.
This chart shows the subpages inside of www.apple.com domain in 2003 and same in 2023. Notice how in 20 years the number of subpages has been multiplied, each level more in the external part of the graph means a subpage, for example the blue part in the 2003 means www.apple.com/about, etc. In 2023, the most external of these subpages measure less than one pixel, and they have multiple subpages inside.
This is not happening only in the Apple code department but in every large project, you can even notice this high demand of resources and visuals if you create a mid-level of complexity app for yourself.
What can we do to keep submitting value in shape as an open-source project and help the coding community? How can we turn this process into something less demanding for a programmer and let them focus on what their app really is?
Research question and aims of the thesis.
Programmers have something incredible, a fantastic and rich community that provides thousands of solutions to their usual challenges, some of these resources are for sure coding libraries.
To see numbers, in the npm website, the most known website to download these libraries, each month they proceed 194,519,672,993 (npm, 2023) download petitions.
A library is a collection of functions, visuals, logic, resources, services… combined in a code with the ability of being installed by other developers.
When we talk about frontend development, one of the most characteristic and historic libraries is jQuery.
Libraries, jQuery
jQuery is a fast, small, and feature-rich JavaScript library that simplifies HTML document traversing, event handling, animating… It provides a simple and concise syntax for common tasks and abstracts away the complexities of vanilla (pure) JavaScript, making it easier to write and maintain code.
Using this type of solutions such as jQuery over normal JavaScript code can provide important improvements, these can be:
-
A simpler Syntax: jQuery provides a simpler and more concise syntax for common tasks.
-
Cross-browser compatibility: jQuery takes care of the differences between browsers, making it easier to write code that works consistently across different platforms.
-
Increased productivity: By abstracting away the complexities of vanilla JavaScript, jQuery allows developers to write code more quickly and with fewer bugs.
-
Large community: jQuery has a large and active community of developers who contribute plugins, tutorials, and other resources, making it easier to find help and get up to speed quickly.
Just with these four points, jQuery became a powerful tool for simplifying web development, particularly for beginners or those who prefer a more concise syntax. Let us see a more practical example, we will see the same code once in jQuery syntax and another in normal JavaScript syntax.
// jQuery
$("#button").click(function () {
$("#element").toggle();
});
// JavaScript
document.getElementById("myButton").addEventListener("click", function () {
var myElement = document.getElementById("myElement");
if (myElement.style.display === "none") {
myElement.style.display = "block";
} else {
myElement.style.display = "none";
}
});This example shows the power of libraries usage, pre-created functions from experts that you can use usually for free.
The importance of libraries.
With the recent jQuery example, we can understand what we are facing and how we can help other developers. We want to be the “creators of another jQuery” so other programmers will use my code to develop more complex solutions.
In modern web design, almost every project uses these kits to save time in functions so developers can focus on the important concepts in the app, what in coding is called Domain Layer.
As instances of widely used kits, “react” package is downloaded 20,069,329 times each week, “lodash” package is downloaded 49,393,065 times each week, “axios” 44,079,514 times and “express” 28,234,402 times. (npm , 2023)
These wild numbers show how most of the websites give part of the development to different third-parties packages. Our library will focus on the main points of a concrete technology, React (We will go deeper later with these weird names) and instead of focusing on functions and data we will go deep in design and interfaces, so for example, one of the most basic solutions we want to create is a button.
If we search nowadays which packages cover this market, we will find out that we are not alone, React moves millions of developers and thousands of enterprises have created their own solutions. Let’s look so we can talk about them in a future.
-
MUI - Is the most known UI library, created by Google. More than 4357 external professional projects use their interfaces.
-
Ant Design - The most used UI Library, a giant in the Asian continent, more than 9,299 projects trust their creation.
-
Reactstrap - Evolution of another worldwide known package, Bootstrap was super used in other technologies.
These are some examples of the market whales in UI packages for react, in my personal experience as a web developer I have used all of them and I find their components interesting and incredibly useful in most of the context, but not all are good points, this also has negative points, you cannot customize your UI in a complete way, your styles will be delimited by their guides and rules so your solutions will look common and unoriginal.
Obviously, the challenge here is to solve the problem of creating a complete UI library that can be used by developers, and that can be customized in a complete way, so the final result expects to be unique and original.